شرح وافى لخطوات رفع و تركيب و بناء تطبيق على الفون جاب PhoneGap
شرح الفون جاب بيلد Phone gap Build
مطور مواقع؟ ودك تعمل تطبيقات Android و iOS باحترافية! يمكنك استخدام إطار عمل PhoneGap لتنطلق من خلاله
يمكنك كمطور مواقع أن تقوم بعمل تطبيقات احترافية على أجهزة الجوالات الذكية والأجهزة اللوحية وهناك عدة طرق ولكن ما أجده مناسب وسهل وقوي في نفس الوقت هو عن طريق PhoneGap لشركة أدوبي فما هو ؟ هو باختصار إطار عمل يساعد مطورين المواقع بعمل تطبيقات احترافية من خلال التقنيات التي يتقنونها ( HTML , CSS , JavaScript ) وبالإمكان استخدام PHP أو أي لغة برمجة سيرفر سايد للاتصال بقواعد البيانات من خلال الأجاكس … وليس هذا فقط بل يساعدك الفون قاب باستخدام مصادر الجهاز من خلال API Plugins وهي كثيرة ومهمة لعمل التطبيقات مثل ( الكاميرا, معرض الصور, ملفات النظام , تخزين الملفات والبيانات , دليل الهاتف , الرسائل القصيرة , الجي بي إس , … ) وهو Cross Platform أي يدعم مجموعة أجهزة وهي ( Android, iOS, Windows Phone, BlackBerry, WebOS, Symbian, Bada )
الأن ننطلق في شرح استخدام الفون قاب :- أول شي الفون قاب له عدة طرق عشان تبدأ فيه :
1. يمكنك تنزيله في جهازك من خلال تركيب Node.js من ثم تركيبه من phonegap.com من خلال أمر npm ثم التعامل معه من خلال أوامر أخرى …
2. يمكنك استخدام مباشرة build.phonegap.com وهي خدمة تساعدك من خلال رفع ملفات التطبيق من html و js وصور (بملف مضغوط zip) وهو يعمل Complie عبر السحابة ويعطيك روابط لملفات التشغيل ويغنيك عناء تركيب الفون قاب وتحديثه … الطريقة السابقة أفضل بحيث توفر عليك وقت رفع التطبيق وتنزيله عند عمل Tests للتطبيق , ولكن هذه الطريقة تريك النتائج بسرعة من أجل اختبار رغبتك في التطوير بهذا الإطار.
3. أخيراً تم تنزيل برنامج سطح مكتب يساعدك لإنشاء التطبيقات للفون قاب بسهولة وعرضها من جوالك مباشرة وذلك من خلال تركيب البرنامج على الكمبيوتر وتركيب تطبيق على الجوال وينشأ لك الملفات اللازمة وتكون ملفات التطبيق في مجلد www ويعطيك آي بي تقدر تدخل من خلاله بجوال , بحيث أي تعديلات تسويها راح تشوفها فيه من خلال الشبكة …
انا حبيت أوضح الطرق بشكل عام وراح أفصل في الطريقة بأحد الأنواع في هذه التدوينة , وراح تكون من خلال ما استخدمته وأعجبني وهو build.phonegap.com :موقع PhoneGap Build
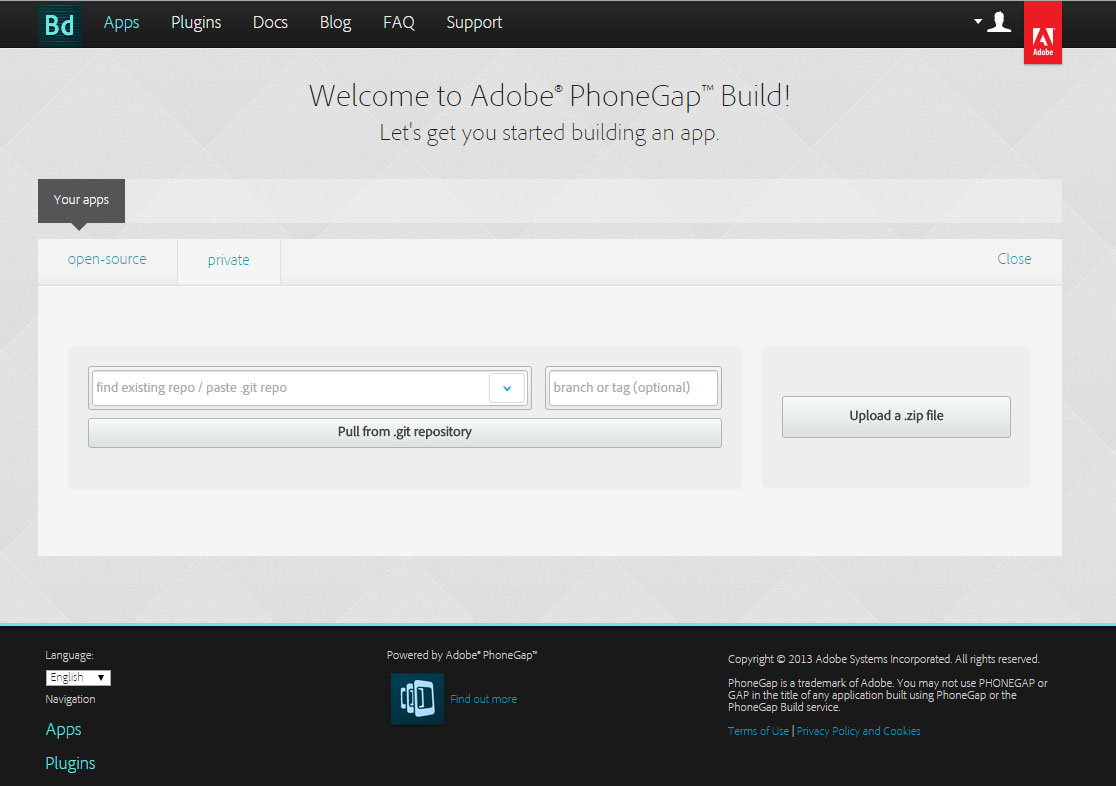
راح نعمل تنفيذ سهل جداً لتجربته بشكل سريع , أول شي أنشأ مجلد اسمه MyFirstApp وأنشأ ملف index.html عادي واكتب فيه Hello PhoneGap! : بعدها احفظه واضغط الملف وليس المجلد , بمعنى افتح مجلد MyFirstApp وحدد على index.html ثم اضغط الملف من نوع zip وليس rar ثم توجه إلى build.phonegap.com وسجل دخولك راح تظهر لك هذي الصفحة :
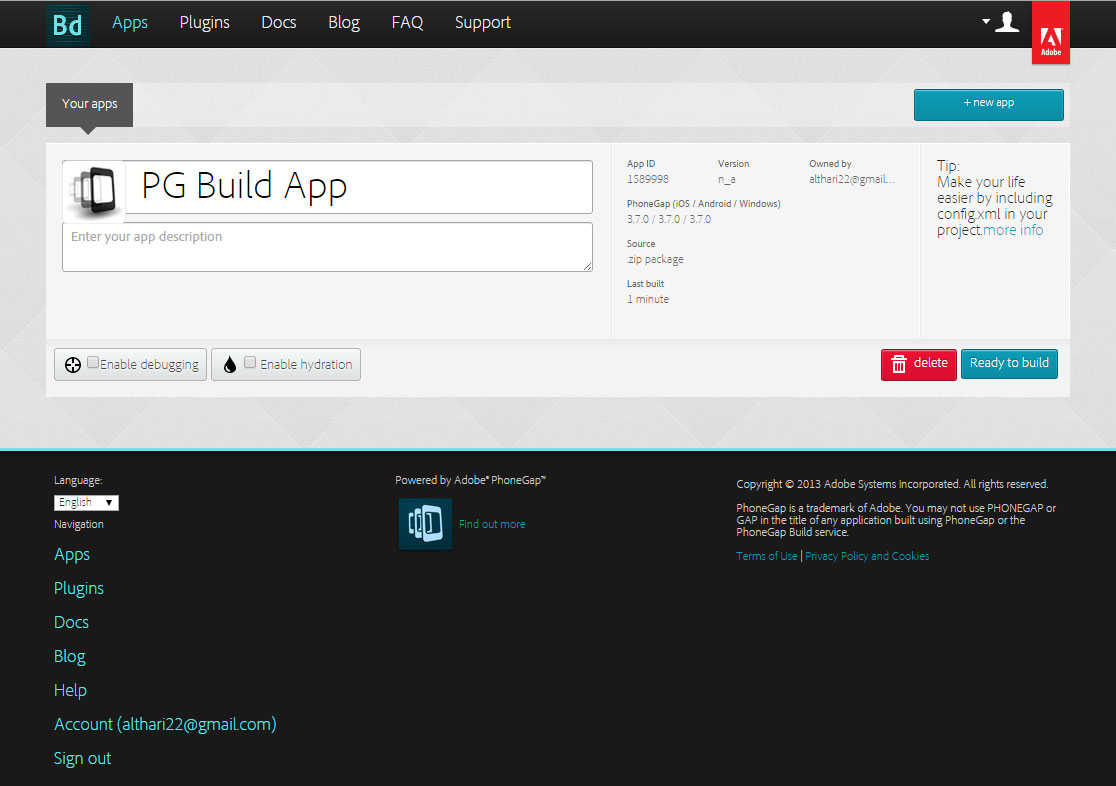
ثم اضغط على Upload a .zip file واختر الملف الذي ضغطته وسيقوم برفعه ثم تظهر لك هذه الصفحة :
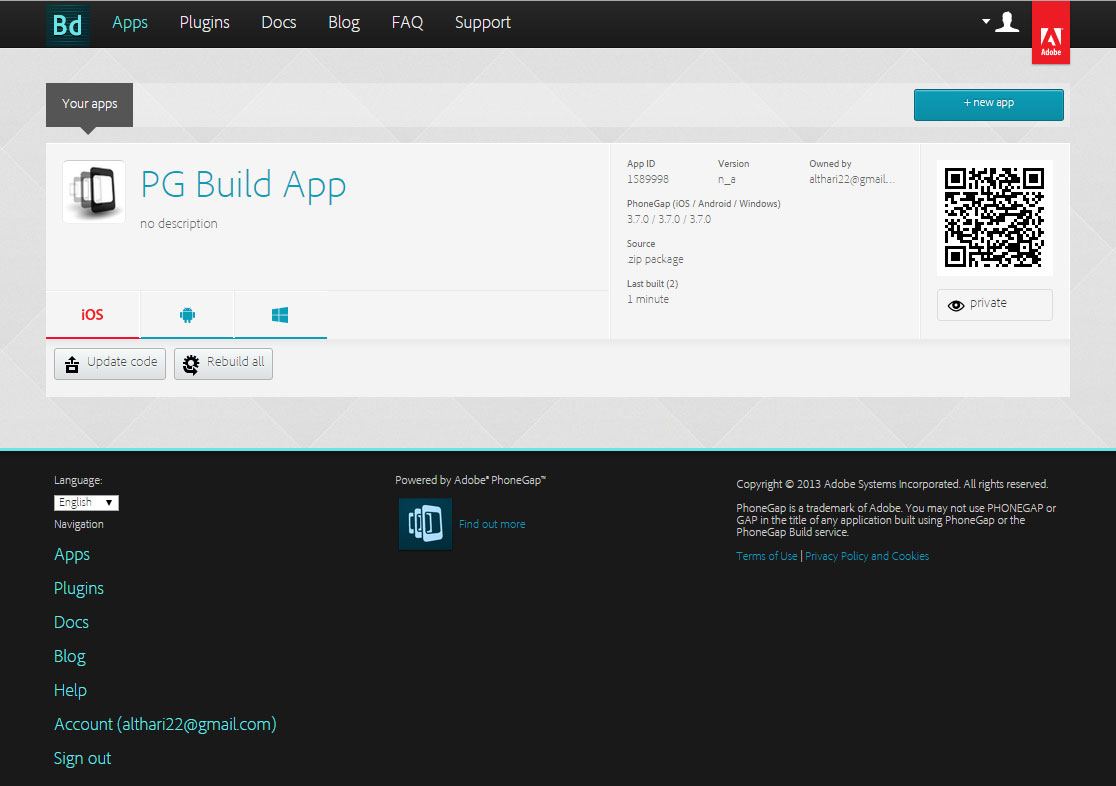
اضغط على Ready to build ثم بعدها سيبدأ بعمل Build للتطبيق انتظره حتى ينتهي لتظهر لك هذه الصفحة :
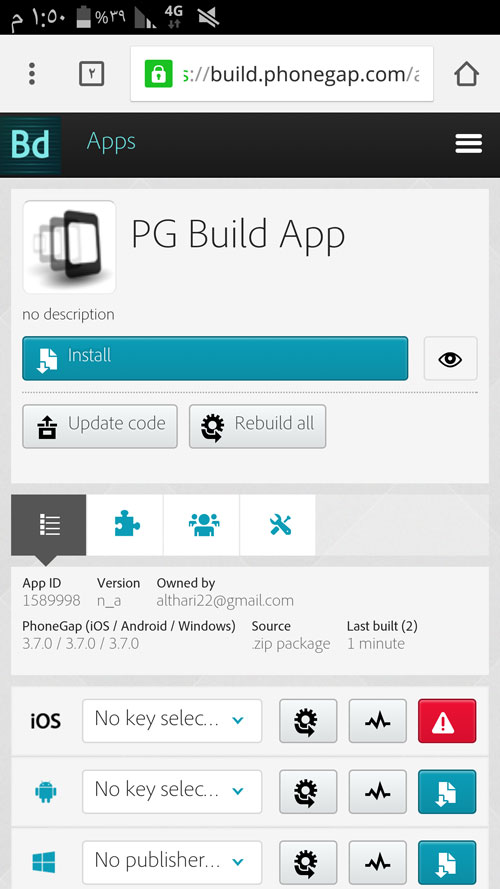
كل شي بالسليم Android و Windows Phone يظهران باللون الأزرق أي انه تم عمل لهما Build بنجاح ولكن iOS باللون الأحمر أي أنه لم يتم عمل له Build بنجاح وذلك بسبب أن iOS يتطلب مفتاح شهادة يجب انشائه اولاً سيتم التطرق له لاحقاً. سنقوم بعمل اختبار من خلال Android , افتح جوالك بنظام Android على نفس الموقع build.phonegap.com وسجل دخولك ثم اضغط على اسم التطبيق PG Build App ثم اضغط Install :
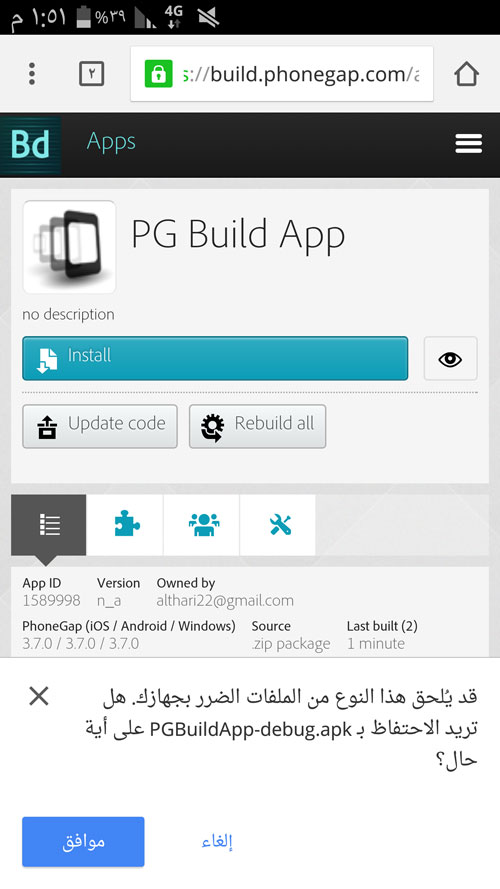
سيظهر لك تأكيد لتنزيل ملف التشغيل للتطبيق وهو للـ Android بصيغة apk اضغط موافق :
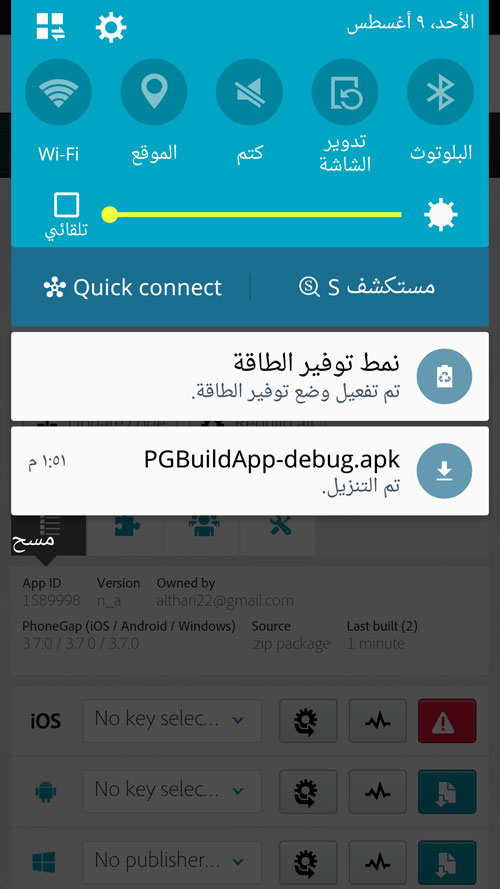
بعد ما ينتهي من التنزيل اضغط على الملف لتشغيله :
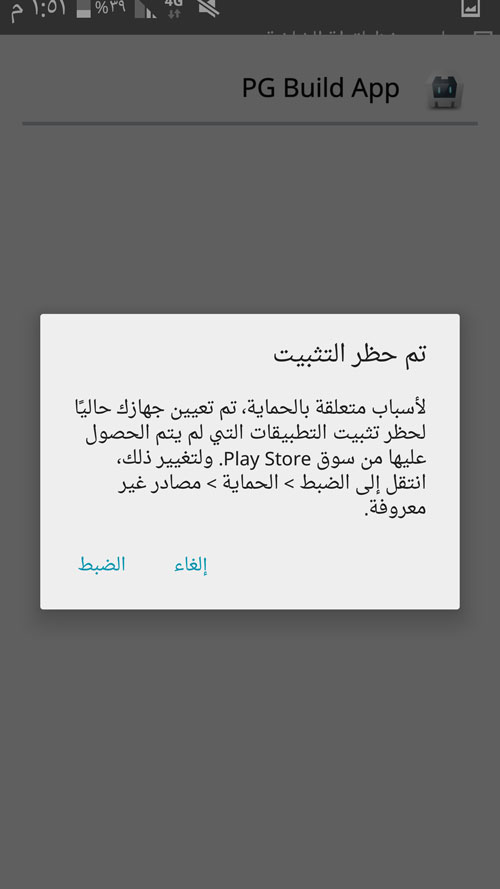
سيمنعك إذا لم تفعل خاصية ( التنزيل من مصادر غير معروفة ) ولتفعيلها اضغط على الضبط :
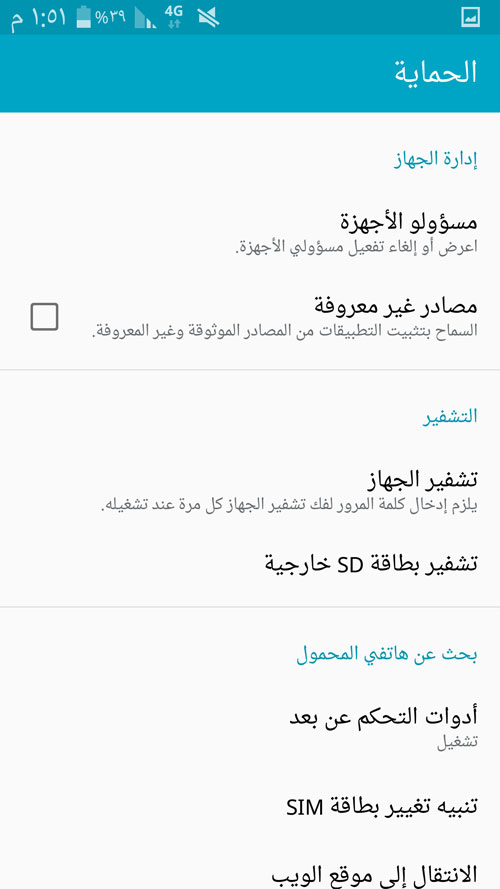
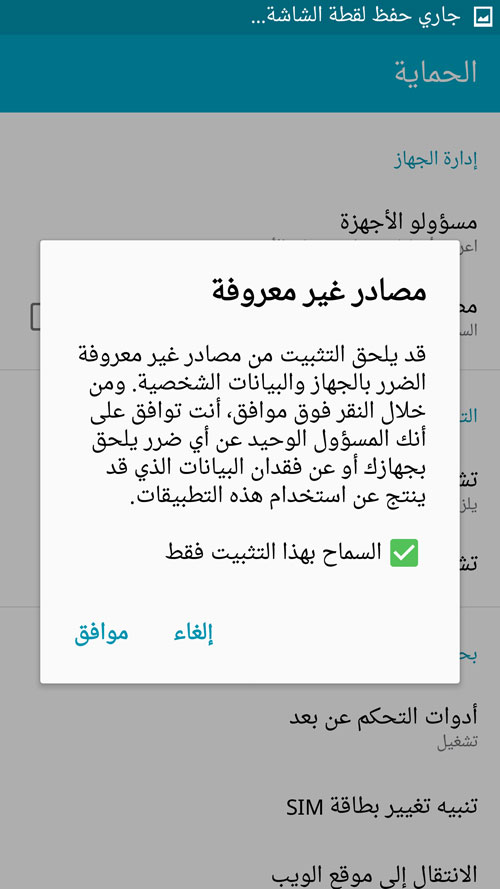
ضع صح على مصادر غير معروفة :
سينبهك بأن التطبيق يجب عليك ان تتأكد من موثوقيته وثم يسألك إذا كنت تريد السماح بهذا التثبيت فقط ويسألك كل مره أو لتقوم بتفعيله بشكل مستمر أزل الصح ثم اضغط موافق :
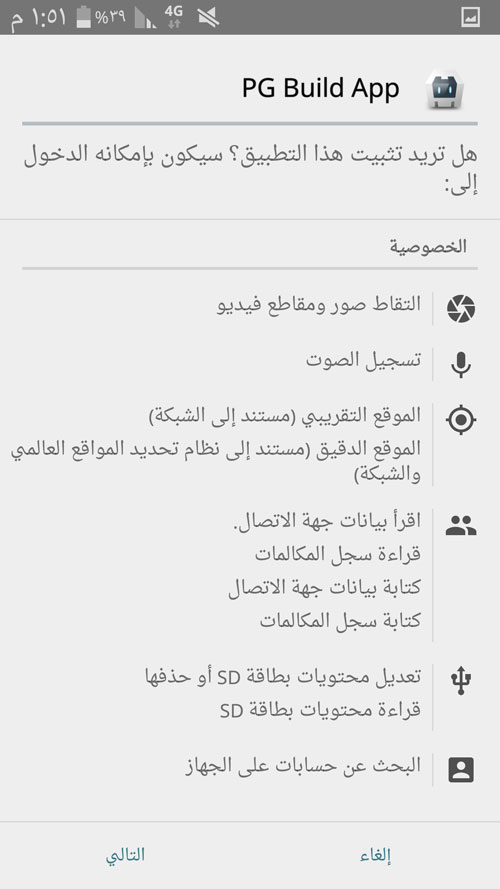
سيبدأ خطوات التثبيت وهنا يريك الصلاحيات التي يمكن للتطبيق الوصول لها ويمكنك تحديد الصلاحيات المناسبة للتطبيق وذلك من خلال شرح ملف config.xml القادم بعد هذه التجربة المبدئية :
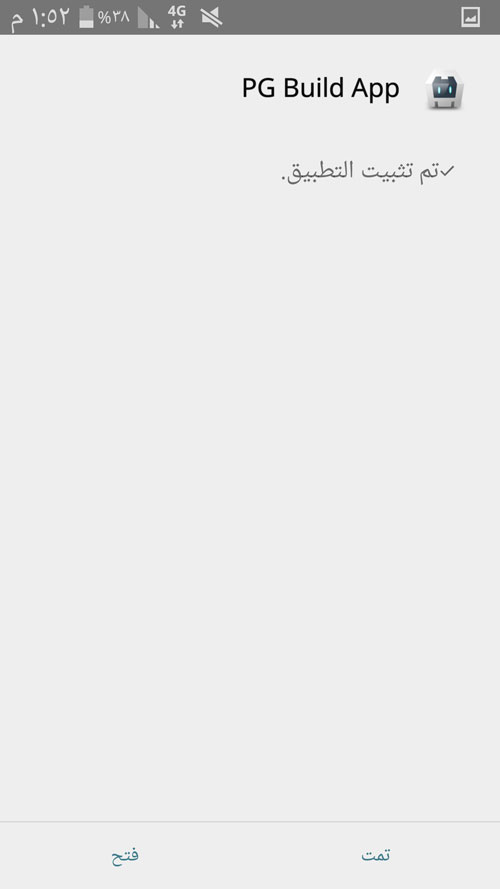
بعد الانتهاء من تثبيت التطبيق يمكنك الضغط على فتح لفتح التطبيق او الضغط على تمت لإغلاق نافذة التثبيت فلتضغط على تمت لكي أريك أن التطبيق سيظهر في قائمة التطبيقات :
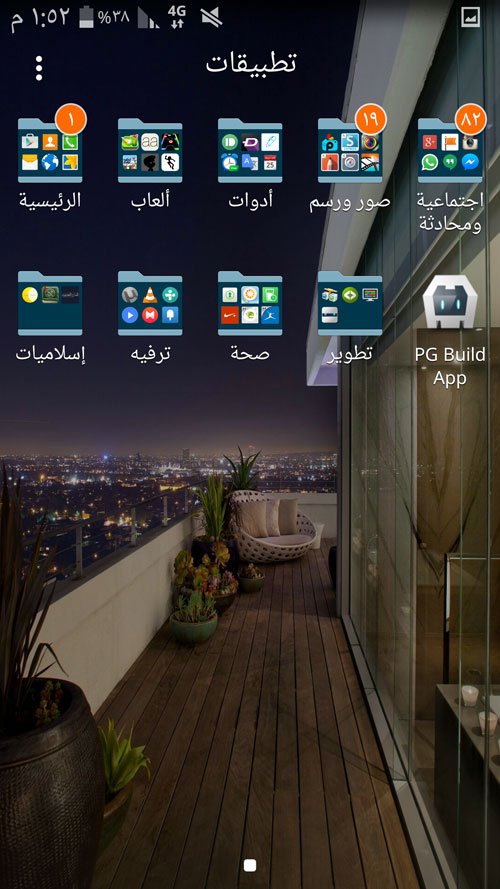
كما تشاهد هنا يظهر التطبيق في قائمة التطبيقات باسم ( PG Build App ) ويظهر صورة أيقونة شعار Cordova Apache وهو المنصة التي يتعامل معها الـ PhoneGap وسنتطرق إلى طريقة كتابة اسم التطبيق وإضافة صورة الأيقونة للتطبيق لاحقاً , افتح التطبيق الأن :
مرحباً بتطبيقك الأولي !! شعور رائع
هذا تطبيقك بصفحة HTML ولكنه يظهر كتطبيق عادي ويمكنك تصميمه باحترافية وبرمجته كذلك باحترافية.
+ إنشاء موضوع جديد
النتائج 1 إلى 1 من 1
-
16-07-2017, 01:25 #1Status
- Offline





- تاريخ التسجيل
- Apr 2014
- الدولة
- Egypt
- المشاركات
- 4,628
 Engineering and Technology
Engineering and Technology
- معدل تقييم المستوى
- 10
 شرح الفون جاب بيلد Phone Gap Build رفع و تركيب و بناء و تثبيت التطبيق
------------------------------------------------------------------------
شرح الفون جاب بيلد Phone Gap Build رفع و تركيب و بناء و تثبيت التطبيق
------------------------------------------------------------------------
شركة رايز للهندسة و التكنولوجيا Rise Company for Engineering & Technology
------------------------------------------------------------------------
Web Hosting | Web Designing | E-Marketing
رقم # 1 فى خدمات الشركات Business Services
استضافة مواقع Web Hosting - عمل ايميل شركة Business Emails
تصميم موقع شركة Web Design - تسويق الكترونى على جوجل Google Adwords
www.rise.company | www.rise.company/emails
ملحوظة : جميع خدماتنا مخصصة للشركات فقط وغير متاحة للافراد
وليس لنا اى منتجات او صيانة نهائيا! يرجى الانتباه الى ذلك.
المواضيع المتشابهه
-
بناء تطبيق بالفون جاب بيلد Phone Gap build و اضافة Plugins
بواسطة Rise Company في المنتدى قسم الكوردوفا Ionic/Cordovaمشاركات: 2آخر مشاركة: 14-04-2018, 19:37 -
شرح الفون جاب Phone Gap رفع و تركيب و بناء و تثبيت التطبيق
بواسطة Rise Company في المنتدى قسم الكوردوفا Ionic/Cordovaمشاركات: 0آخر مشاركة: 22-07-2017, 17:33 -
تغيير أيقونة التطبيق Phone Gap - Cordova | App Icon
بواسطة Rise Company في المنتدى قسم الكوردوفا Ionic/Cordovaمشاركات: 0آخر مشاركة: 21-07-2017, 20:15 -
شرح الكوردوفا Cordova رفع و تركيب و بناء و تثبيت التطبيق
بواسطة Rise Company في المنتدى قسم الكوردوفا Ionic/Cordovaمشاركات: 0آخر مشاركة: 16-07-2017, 01:58 -
دورة كاملة عن الكوردوفا و الفون جاب Phone Gap / Cordova من 60 حلقة
بواسطة Rise Company في المنتدى قسم الكوردوفا Ionic/Cordovaمشاركات: 0آخر مشاركة: 27-06-2017, 23:00


















 رد مع اقتباس
رد مع اقتباس
المفضلات