ووردبريس Wordpress كيفية وضع Custom CSS لكل صفحة Post/Page specific custom CSS
elementor Post/Page specific custom CSS - شرح وضع css خاص لكل صفحة من صفحات الموقع
elementor custom css free - elementor custom css for every page - منسق الـ CSS الخاص
أكواد CSS المخصصة تتيح لك إضافة أكواد CSS لأى ودجت، ورؤيتها تعمل مباشرة داخل المحرر
Change CSS/formatting on specific page, but not pages in general
WordPress: Customize the CSS for specific pages or posts
How To Use Custom CSS on Specific Pages in WordPress
-----------------------------------------------------
الطريقة الاولي من خلال CSS
-----------------------------------------------------
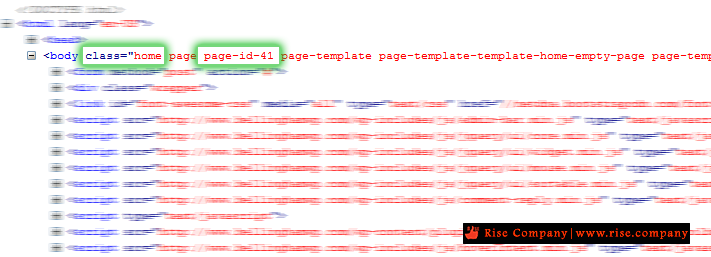
If you look at the page source, you'll see that <body> has been given a class page-id-1199
You can use that in your stylesheet to specify styles for that page alone.
لكل صفحة لها id خاص بها يمكنك معرفته من خلال source pageكود:.page-id-41 #map { /* custom styles */ }
-----------------------------------------------------
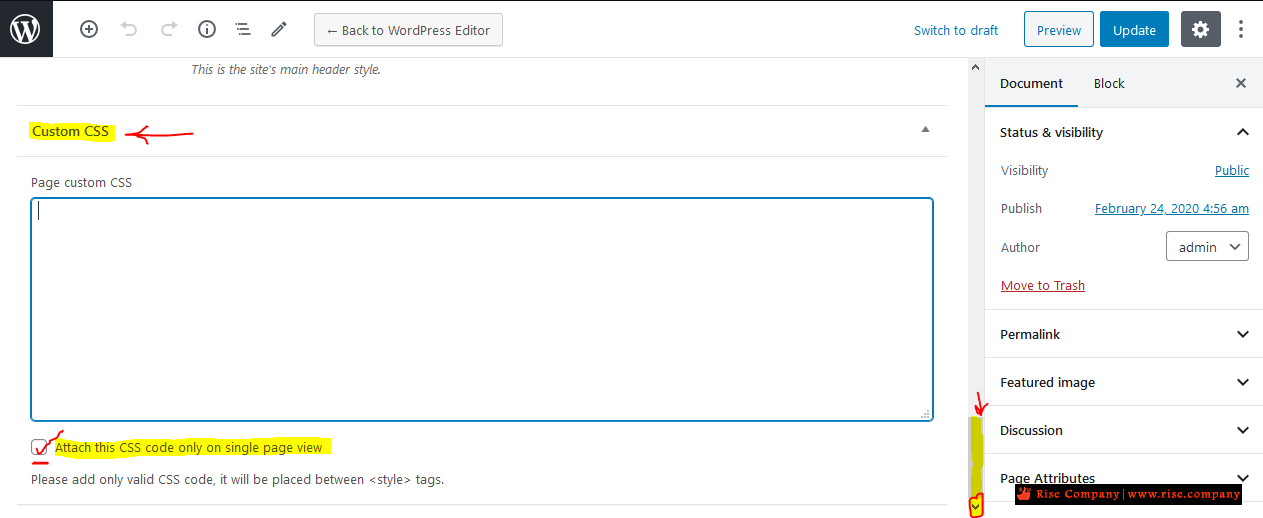
الطريقة الثانية من خلال اضافة Post/Page specific custom CSS
-----------------------------------------------------
عند عمل edit لاى صفحة هتجد فى الاسفل Custom CSS خاص بها فقط
رابط الاضافة
https://wordpress.org/plugins/postpa.../#installation
+ إنشاء موضوع جديد
النتائج 1 إلى 1 من 1
-
13-05-2020, 00:49 #1Status
- Offline





- تاريخ التسجيل
- Apr 2014
- الدولة
- Egypt
- المشاركات
- 4,628
 Engineering and Technology
Engineering and Technology
- معدل تقييم المستوى
- 10
 ووردبريس Wordpress كيفية وضع Custom CSS لكل صفحة Post/Page specific custom CSS
------------------------------------------------------------------------
ووردبريس Wordpress كيفية وضع Custom CSS لكل صفحة Post/Page specific custom CSS
------------------------------------------------------------------------
شركة رايز للهندسة و التكنولوجيا Rise Company for Engineering & Technology
------------------------------------------------------------------------
Web Hosting | Web Designing | E-Marketing
رقم # 1 فى خدمات الشركات Business Services
استضافة مواقع Web Hosting - عمل ايميل شركة Business Emails
تصميم موقع شركة Web Design - تسويق الكترونى على جوجل Google Adwords
www.rise.company | www.rise.company/emails
ملحوظة : جميع خدماتنا مخصصة للشركات فقط وغير متاحة للافراد
وليس لنا اى منتجات او صيانة نهائيا! يرجى الانتباه الى ذلك.
المواضيع المتشابهه
-
ووردبريس Wordpress الاخفاء في Elementor Page Builder
بواسطة Rise Company في المنتدى قسم ووردبريس WordPressمشاركات: 0آخر مشاركة: 01-02-2020, 00:49 -
ووردبريس Wordpress اضافة تعريب المواقع Wpml شرح تعديل اللغة Custom Language
بواسطة Rise Company في المنتدى قسم ووردبريس WordPressمشاركات: 0آخر مشاركة: 16-11-2019, 02:30 -
ووردبريس wordpress ترقية اضافة update WPBakery Page Builder فى التمبلت
بواسطة Rise Company في المنتدى قسم ووردبريس WordPressمشاركات: 0آخر مشاركة: 01-11-2019, 08:41 -
نسخ صفحة / منشور على الووردبريس wordpress duplicate page
بواسطة Rise Company في المنتدى قسم ووردبريس WordPressمشاركات: 0آخر مشاركة: 03-12-2017, 15:18 -
شرح استخدام Custom Fields
بواسطة Eng Amr Adel في المنتدى قسم ادارة الاستضافة Whmcsمشاركات: 0آخر مشاركة: 10-10-2012, 03:20





 رد مع اقتباس
رد مع اقتباس
المفضلات