ادوات مصمم المواقع Web Designer Tools تعديل css مباشرة من خلال المتصفح Browser
متصفح مخصص لمصممين المواقع - متصفح مخصص لمطورين المواقع
The browser made for developers - فاير بج Firebug Switch
Download the Firefox browser made for developers
هذا الفيديو يوضح الادوات الاساسية لمصمم و مطور المواقع التى يحتاجها
ولكن فاير بج توقف الان واصبح مكانه متصفح مخصص للمطورين بامكانيات عملاقة
-----------------------------------------------------------
اهم مميزات ادوات مصمم / مطور المواقع
-----------------------------------------------------------
Design. Code. Test. Refine
Build and Perfect your sites with Firefox DevTools
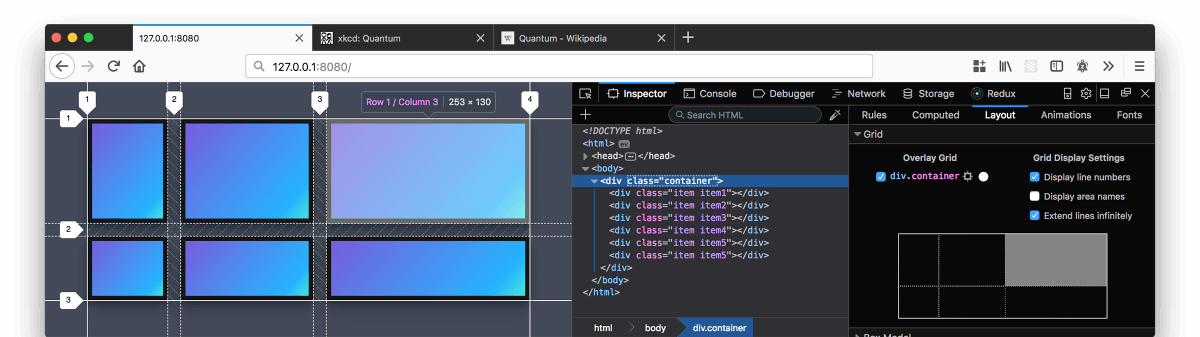
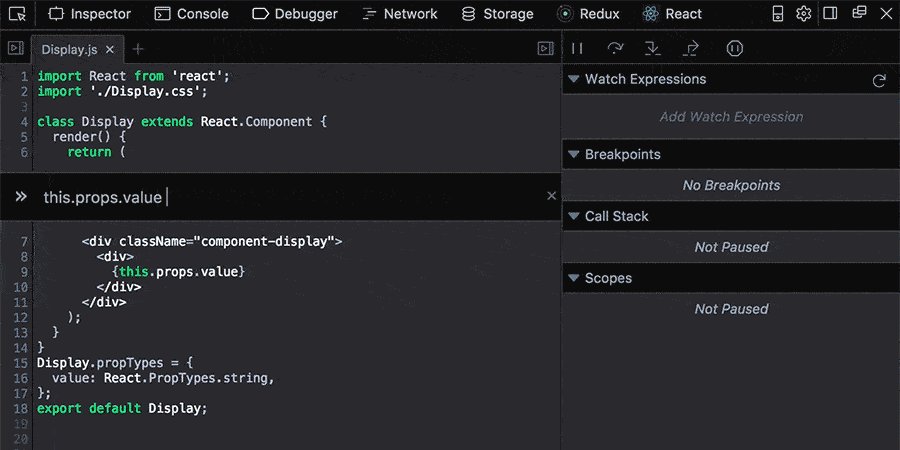
Inspector
Inspect and refine code to build pixel-perfect layouts.
Learn more about Page Inspector
Console
Track CSS, JavaScript, security and network issues.
Learn more about Web Console
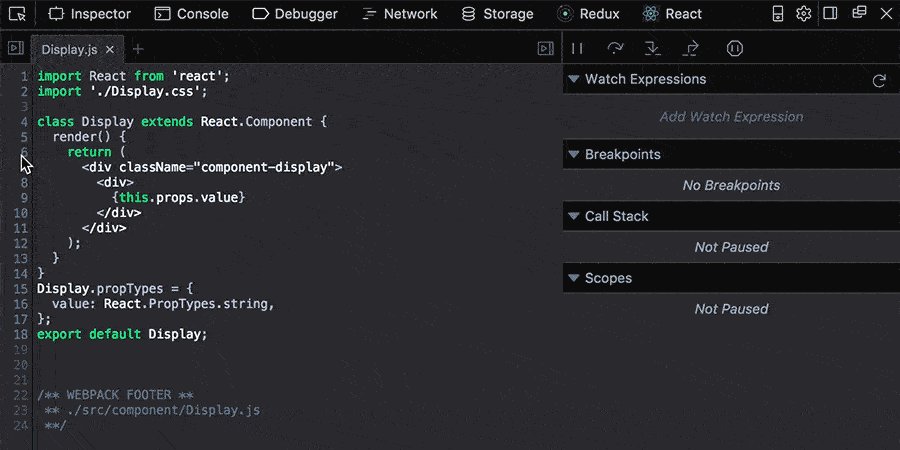
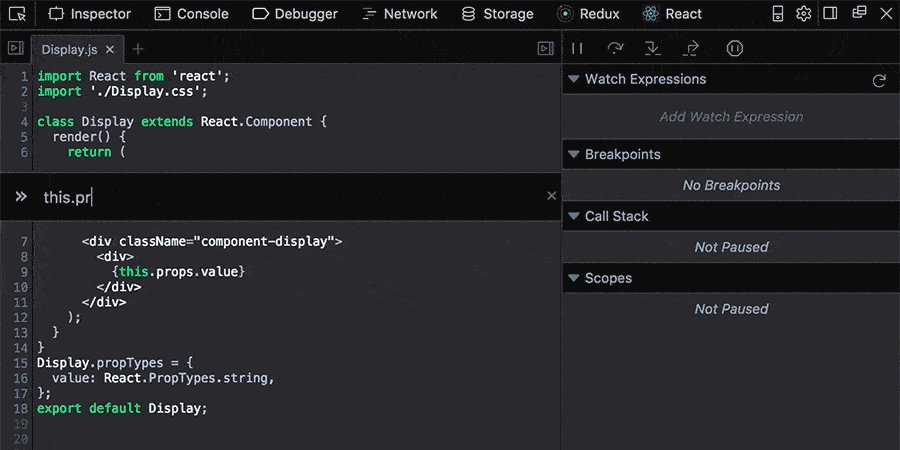
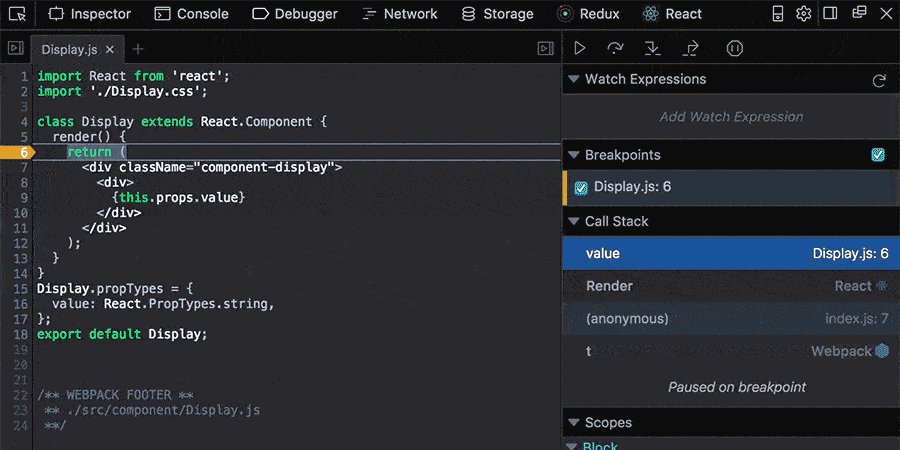
Debugger
Powerful JavaScript debugger with support for your framework.
Learn more about JavaScript Debugger
Network
Monitor network requests that can slow or block your site.
Learn more about Network Monitor
Storage panel
Add, modify and remove cache, cookies, databases and session data.
Learn more about Storage Panel
Responsive Design Mode
Test sites on emulated devices in your browser.
Learn more about Responsive Design View
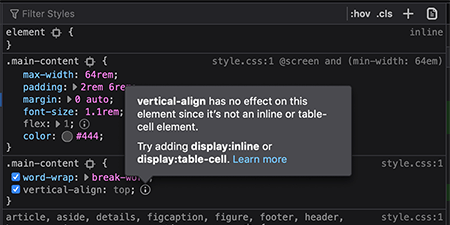
Visual Editing
Fine-tune animations, alignment and padding.
Learn more about Visual Editing
Performance
Unblock bottlenecks, streamline processes, optimize assets.
Learn more about Performance Tools
Memory
Find memory leaks and make your application zippy.
Learn more about Memory Tools
Style Editor
Edit and manage all your CSS stylesheets in your browser.
Learn more about Style Editor
---------------------------------------------------------------------------------
تحميل متصفح Firefox Quantum
---------------------------------------------------------------------------------
Firebug Switch to Firefox Quantum developer tools
like the first CSS Grid inspector and the JavaScript debugger.
https://getfirebug.com/index.html
+ إنشاء موضوع جديد
النتائج 1 إلى 2 من 2
-
30-10-2020, 23:53 #1Status
- Offline





- تاريخ التسجيل
- Apr 2014
- الدولة
- Egypt
- المشاركات
- 4,628
 Engineering and Technology
Engineering and Technology
- معدل تقييم المستوى
- 10
 ادوات مصمم / مطور المواقع Web Designer / Developer Tools
------------------------------------------------------------------------
ادوات مصمم / مطور المواقع Web Designer / Developer Tools
------------------------------------------------------------------------
شركة رايز للهندسة و التكنولوجيا Rise Company for Engineering & Technology
------------------------------------------------------------------------
Web Hosting | Web Designing | E-Marketing
رقم # 1 فى خدمات الشركات Business Services
استضافة مواقع Web Hosting - عمل ايميل شركة Business Emails
تصميم موقع شركة Web Design - تسويق الكترونى على جوجل Google Adwords
www.rise.company | www.rise.company/emails
ملحوظة : جميع خدماتنا مخصصة للشركات فقط وغير متاحة للافراد
وليس لنا اى منتجات او صيانة نهائيا! يرجى الانتباه الى ذلك.
-
31-10-2020, 00:03 #2Status
- Offline





- تاريخ التسجيل
- Apr 2014
- الدولة
- Egypt
- المشاركات
- 4,628
 Engineering and Technology
Engineering and Technology
- معدل تقييم المستوى
- 10
 رد: ادوات مصمم / مطور المواقع Web Designer / Developer Tools
More information regarding CSS syntax can be found here:------------------------------------------------------------------------
رد: ادوات مصمم / مطور المواقع Web Designer / Developer Tools
More information regarding CSS syntax can be found here:------------------------------------------------------------------------
شركة رايز للهندسة و التكنولوجيا Rise Company for Engineering & Technology
------------------------------------------------------------------------
Web Hosting | Web Designing | E-Marketing
رقم # 1 فى خدمات الشركات Business Services
استضافة مواقع Web Hosting - عمل ايميل شركة Business Emails
تصميم موقع شركة Web Design - تسويق الكترونى على جوجل Google Adwords
www.rise.company | www.rise.company/emails
ملحوظة : جميع خدماتنا مخصصة للشركات فقط وغير متاحة للافراد
وليس لنا اى منتجات او صيانة نهائيا! يرجى الانتباه الى ذلك.
المواضيع المتشابهه
-
الفرق بين مطور Developer الـ Front End والـ Back End والـ Full Stack
بواسطة Rise Company في المنتدى رايز للويب Rise Webمشاركات: 0آخر مشاركة: 09-12-2017, 07:05 -
The difference between a UX Designer and UI Developer
بواسطة Rise Company في المنتدى رايز للويب Rise Webمشاركات: 1آخر مشاركة: 01-03-2016, 07:47 -
اهم ادوات لاصحاب المواقع و تحسين العلاقة بمحركات البحث وفحص الدومين █
بواسطة أم أحمد-sally في المنتدى رايز للويب Rise Webمشاركات: 1آخر مشاركة: 26-10-2010, 08:35







 رد مع اقتباس
رد مع اقتباس
المفضلات