سيو Seo حل مشكلة ظهور css المخفي display:none فى google crawl
google crawl — display:none & display:block
Does Google Crawl CSS ‘display:none’ Content
Does Google index/crawl display:none divs
use javascript to hide on mobile - Seo and div display:none
Hiding DIV if using mobile browser
المشكلة :
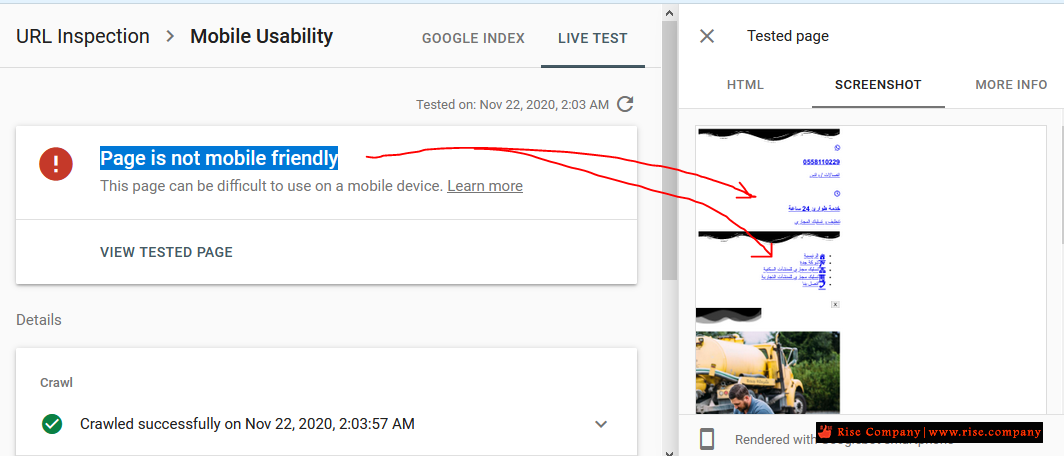
داخل Search Console هتجد ان جوجل اظهرت مشكلة فى الموقع على الموبايل
وان الموقع غير متجاوب / او غير مناسب ظهوره على الموبايل رغم انه Responsive
وتجد من ضمن الاخطاء ايضا ان الكلام صغير - الروابط قريبة جدا من بعضها رغم عكس ذلك !!!
المشكلة ان هناك اشياء فى الموقع مخفية فى الموبايل معمول لها hidden من خلال كود css
ولكن ارشفة جوجل تشاهد hidden والذى تمك اخفائه فى الاصل لانه غير مناسب للموبايل
ولكن جوجل تشاهد موقعك بكامل اكواده دون اى اخفاء لـ display none
وهذا هو الشكل الحقيقي الذى يظهر على الهاتف ولكن لا يظهر هكذا عند ذحف جوجل
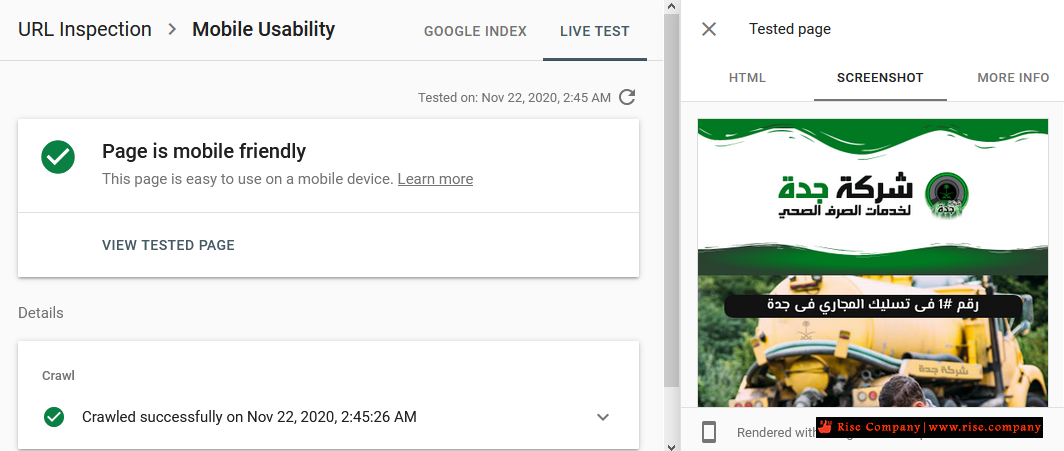
حل المشكلة :
اخفاء الاشياء من خلال كود اخفاء java Script بجانب او بديل كود اخفاء css
What I like to do in these situations is apply the display: none via JavaScript / jQuery
on $(document).ready() that way the user gets the experience you are looking for,
while Google indexes the page like so:
اذا كان هناك معرف الـ ID مثلا: #main-menu وتريد اخفائه
ضع هذا الكود فى js للتجربة على وضع الكمبيوتر
بعد التاكد من انه يعمل قم بتطبيقه على الموبايلكود:document.getElementById( 'main-menu' ).style.display = 'none';
يمكنك ايضا استخدامه اكثر من مرهكود:document.getElementById( 'main-menu' ).style.display = 'none';
كود الموبايل مخصص WordPress فقطكود:document.getElementById( 'main-menu1' ).style.display = 'none'; document.getElementById( 'main-menu2' ).style.display = 'none'; document.getElementById( 'main-menu3' ).style.display = 'none';
كل ما عليه فعله استبدل الازرق بالمستخدم عندك فى cssكود:if ( ! wp_is_mobile() ) { document.getElementById( 'main-menu' ).style.display = 'none'; }
ثم ضع الكود فى custom java من خلال اى اضافة على الموقع
مثل Simple Custom CSS and JS على الووردبريس
---------------------------------------------------------------------------------
كود اخر فى حالة J Query
النتيجة :كود:jQuery(document).ready(function( $ ){ $('#main-menu').hide(); });
المرجع:
https://stackoverflow.com/questions/...aynone-problem
https://stackoverflow.com/questions/...mobile-browser
+ إنشاء موضوع جديد
النتائج 1 إلى 2 من 2
-
22-11-2020, 02:16 #1Status
- Offline





- تاريخ التسجيل
- Apr 2014
- الدولة
- Egypt
- المشاركات
- 4,628
 Engineering and Technology
Engineering and Technology
- معدل تقييم المستوى
- 10
 سيو Seo حل مشكلة ظهور css المخفي display:none فى google crawl
------------------------------------------------------------------------
سيو Seo حل مشكلة ظهور css المخفي display:none فى google crawl
------------------------------------------------------------------------
شركة رايز للهندسة و التكنولوجيا Rise Company for Engineering & Technology
------------------------------------------------------------------------
Web Hosting | Web Designing | E-Marketing
رقم # 1 فى خدمات الشركات Business Services
استضافة مواقع Web Hosting - عمل ايميل شركة Business Emails
تصميم موقع شركة Web Design - تسويق الكترونى على جوجل Google Adwords
www.rise.company | www.rise.company/emails
ملحوظة : جميع خدماتنا مخصصة للشركات فقط وغير متاحة للافراد
وليس لنا اى منتجات او صيانة نهائيا! يرجى الانتباه الى ذلك.
-
13-06-2021, 19:40 #2Status
- Offline

- تاريخ التسجيل
- Mar 2021
- الدولة
- Albania
- المشاركات
- 3
 عضو
عضو
- معدل تقييم المستوى
- 0
 رد: سيو Seo حل مشكلة ظهور css المخفي display:none فى google crawl
مشكور أخي على الشرح الوافي، لقد اشتغلت معي الطريقة بفضلك
رد: سيو Seo حل مشكلة ظهور css المخفي display:none فى google crawl
مشكور أخي على الشرح الوافي، لقد اشتغلت معي الطريقة بفضلك
هل بإمكانك وضع شرح لطريقة تحسين ترتيب المواقع في نتائج بحث جوجل ؟
بارك الله فيك :)
المواضيع المتشابهه
-
ويندوز 10 Windows تفعيل SMBv1 وحل مشكلة عدم ظهور السكانر
بواسطة Rise Company في المنتدى قسم الطابعات وماكينات التصويرمشاركات: 1آخر مشاركة: 18-10-2020, 11:54 -
حل مشكلة عدم ظهور المكالمات الواردة Missed Call Notification Not Showing
بواسطة Rise Company في المنتدى رايز للجوالات Rise Phonesمشاركات: 0آخر مشاركة: 01-01-2020, 04:18 -
حل مشكلة عدم ظهور اعلانات جوجل على بعض الصفحات ads not showing
بواسطة Rise Company في المنتدى قسم جوجل Googleمشاركات: 0آخر مشاركة: 15-05-2019, 02:31 -
حل مشكلة عدم ظهور الشبكات و الشير في ويندوز Windows 10
بواسطة Rise Company في المنتدى قسم الاي تي IT مشاكل و حلولمشاركات: 1آخر مشاركة: 04-10-2018, 22:04 -
( تم الحل ) عندي مشكلة في الصوت فى ظهور علامة x رغم التعريف
بواسطة Eng Amr Adel في المنتدى قسم الاي تي IT مشاكل و حلولمشاركات: 0آخر مشاركة: 27-08-2012, 20:53






 رد مع اقتباس
رد مع اقتباس
المفضلات