شرح columns فى bootstrap لنظام Grid
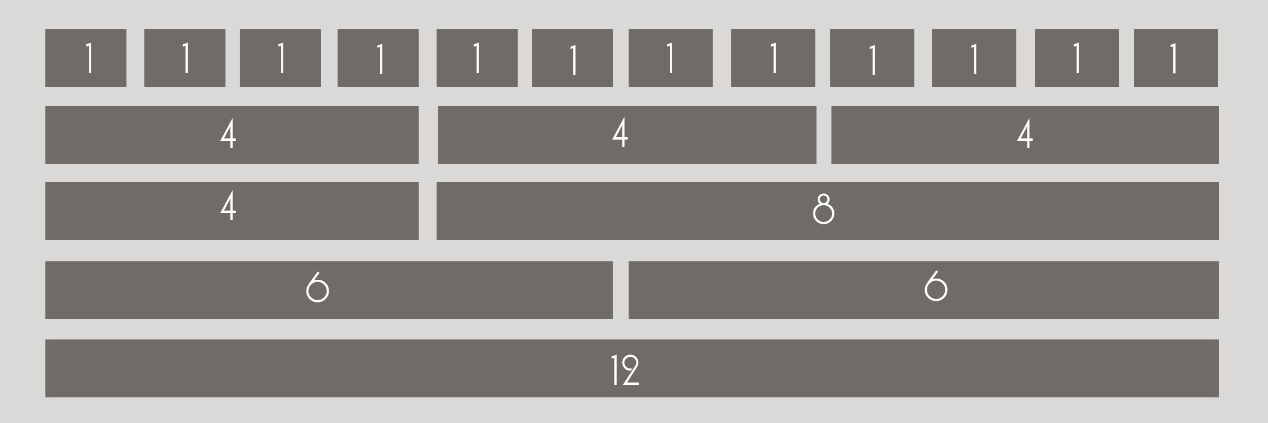
يقسم النظام الشبكي في إطار العمل Bootstrap الصفحة إلى 12 عمودًا أفقيًّا تتناسب ومقاسات الشاشات المختلفة، ويحتوي النظام الشبكي على عدة أحجام مختلفة (xs, sm, md, lg ) مُخصّصة للأجهزة المحمولة والأجهزة اللوحية والمكتبية والشاشات الكبيرة. تستطيع أن تضع العناصر المناسبة داخل كل عمود من هذه الأعمدة. بإمكانك استخدامها كاملة أو أن تستخدم أعمدة لها أحجام مجموعها مساوٍ لـ 12 عمود والشكل التالي يمثل بعض أحجام الأعمدة المستخدمة في تقسيم أجزاء الصفحة.

الأصناف المتبعة في النظام الشبكي لـBootstrap
هناك عدة أصناف مختلفة تستطيع أن تستخدمها مع كل عمود من أعمدة النظام الشبكي ليُصبح مُتجاوبًا مع كل أحجام الشاشات كما يلي:
- الصنف xs مخصص للشاشات الصغرى (الهواتف المحمولة) ذات الحجم 768px أو أقل أو أثناء تصغير عرض المتصفح إلى أقصى درجة ممكنة.
- الصنف sm مخصص للشاشات الصغيرة (الأجهزة اللوحية) ذات الحجم 992px – 768px.
- الصنف md مخصص للشاشات المتوسطة الحجم (الأجهزة المكتبية والحواسيب المحمولة) ذات الحجم من 1200px – 993px.
- الصنف lg مخصص للشاشات الكبيرة (الأجهزة المكتبية الكبيرة) ذات حجم أكبر من 1200px.
المثال التالي يوضح استخدام النظام الشبكي في إطار العمل Bootstrap:
أولًا، لابد من وضع إطار خارجي يحتوي كل العناصر بداخله ويساعد هذا الإطار في أن تكون العناصر متلائمة مع بعضها ونضع لها حدودًا مع العناصر الأخرى المحيطة ويتم ذلك باستخدام الصنف .container أو .container-fluid في الوسم <div>، ومن ثم نضع صفًا يحوي كل الأعمدة المراد إضافتها وذلك باستخدام الصنف row في وسم <div> آخر، وأخيرا تستطيع أن تضع الأعمدة كل عمود بشكل منفصل في الوسم <div> وتستخدم الصنف .col-*-*، بداية نحدد أي نوع من الأصناف سنختار .col-xs-* أو .col-sm-* أو .col-md-* أو .col-lg-* أو كل هذه الأصناف مجتمعة ومن ثم نحدد حجم كل عمود باستبدال الرمز * بالرقم المناسب.كود:<div class="container"> <div class="row"> <div class="col-sm-6 col-md-7 col-lg-9"> <div class="well"> </div> </div> <div class="col-sm-6 col-md-5 col-lg-3"> <div class="well"></div> </div> </div> <hr /> <div class="row"> <div class="col-sm-6 col-md-2 col-lg-5"> <div class="well"></div> </div> <div class="col-sm-6 col-md-10 col-lg-7"> <div class="well"></div> </div> </div> </div>
الصنف well. لإعطاء خلفية ومظهر للأعمدة المضافة. قد تلاحظ وجود فواصل بين الأعمدة في حالة أن قمت بتطبيق المثال، وذلك يرجع إلى التقسيم المميز في إطار العمل Bootstrap3.
ومما سبق نستنتج أنه للتعامل مع النظام الشبكي يتوجب اتباع القواعد التالية:
- أن تكون الصفوف ضمن الصنف container. أو container-fluid. لإعطاء النظام الشبكي حدود خارجية ومسافات بين العناصر داخله.
- نستخدم الصنف.row لإنشاء مجموعات من الأعمدة الأفقية(المتجاورة).
- الأعمدة هي الأبناء الوحيدة للصفوف أي أن الصفوف لا تحتوي على أي عنصر مباشر غير الأعمدة ويجب أن تكون بقية عناصر الصفحة ضمن الأعمدة.
ملاحظة: عندما تبدأ بالتصميم يفضل أن تصمم لأجهزة المستخدمين الأكثر زيارة للموقع حسب توقعاتك، سواء كانت أجهزة الهواتف المحمولة ذات الحجم الصغير أو الأجهزة المكتبية ذات الحجم الكبيرة، وبعد ذلك أضف الأصناف التي تجعل تصميمك متجاوب مع بقية الأجهزة.
إذا أردت أن يكون التصميم لحجم شاشة معين اتبع التعليمات التالية:
شاشات الأجهزة الصغيرة استعمل النسبة 25%-75% مع الصنف col-sm-*:
شاشات الأجهزة اللوحية استعمل النسبة 50%-50% مع الصنف col-md-*:كود:<div class="col-sm-3"> </div> <div class="col-sm-9"> </div>
شاشات الأجهزة المكتبية والأجهزة المحمولة وكذلك شاشة الأجهزة الكبيرة استعمل النسبة 33%-66% مع الصنف col-lg-*:كود:<div class="col-md-6"> </div> <div class="col-md-6"> </div>
أما إذا كنت تريد من التصميم أن يكون متجاوبًا مع كافة الأجهزة فقم بدمج جميع الأجزاء السابقة:كود:<div class="col-lg-4"> </div> <div class="col-lg-8"> </div>
ويوفر إطار العمل Bootstrap ميزة إضافية تستطيع أن تضيفها في النظام الشبكي وهي إظهار أو إخفاء الصفوف، فتستطيع أن تستعمل هذه الميزة لإظهار عمود في الشاشات الكبيرة وإخفائه في الشاشات الصغيرة إذا كان لا يتناسب وحجمها:كود:<div class="col-sm-3 col-md-6 col-lg-4"> </div> <div class="col-sm-9 col-md-6 col-lg-8"> </div>
[CODE]
<div class="visible-sm col-md-6 col-lg-4">
</div>
<div class="hide-sm col-md-6 col-lg-8">
</div>[/CODE
+ إنشاء موضوع جديد
النتائج 1 إلى 1 من 1
الموضوع: شرح columns فى bootstrap لنظام Grid
-
09-12-2018, 03:30 #1Status
- Offline





- تاريخ التسجيل
- Apr 2014
- الدولة
- Egypt
- المشاركات
- 4,617
 Engineering and Technology
Engineering and Technology
- معدل تقييم المستوى
- 10
 شرح columns فى bootstrap لنظام Grid
------------------------------------------------------------------------
شرح columns فى bootstrap لنظام Grid
------------------------------------------------------------------------
شركة رايز للهندسة و التكنولوجيا Rise Company for Engineering & Technology
------------------------------------------------------------------------
Web Hosting | Web Designing | E-Marketing
رقم # 1 فى خدمات الشركات Business Services
استضافة مواقع Web Hosting - عمل ايميل شركة Business Emails
تصميم موقع شركة Web Design - تسويق الكترونى على جوجل Google Adwords
www.rise.company | www.rise.company/emails
ملحوظة : جميع خدماتنا مخصصة للشركات فقط وغير متاحة للافراد
وليس لنا اى منتجات او صيانة نهائيا! يرجى الانتباه الى ذلك.
المواضيع المتشابهه
-
برامج مفتوحة المصدر لنظام إدارة التعلمLMS : Learning Management System
بواسطة Rise Company في المنتدى نظام ادارة الاعمال ERP SYSTEMمشاركات: 0آخر مشاركة: 18-12-2015, 15:49 -
Set grid view as default- اوبن كارت opencart
بواسطة Eng Amr Adel في المنتدى رايز للويب Rise Webمشاركات: 0آخر مشاركة: 16-09-2013, 13:40 -
Race Driver: GRID - Reloaded رابع اقوى لعبة سباقات (2008)
بواسطة Eng Amr Adel في المنتدى قسم جيمرز Gamersمشاركات: 0آخر مشاركة: 22-12-2009, 15:44 -
اقوى شرح لنظام الويندوز سفن على الانترنت من مايكروسوفت - خد نسختك قبل النفاذ!!!
بواسطة Eng Amr Adel في المنتدى رايز للكمبيوتر Rise Computerمشاركات: 0آخر مشاركة: 16-12-2009, 22:59



 رد مع اقتباس
رد مع اقتباس
المفضلات